Un article de Lucie Colin
Lucie Colin
Graphiste éco-responsable spécialisée en image de marque, j’aide les entrepreneur·es engagé·es à se démarquer et incarner leurs valeurs grâce à une identité visuelle et une communication éthique & audacieuse. Mon mantra : éthique but make it funky !
L’image de marque est le premier contact que votre audience va avoir avec votre entreprise. Votre identité visuelle, vos photographies, vos couleurs, vos choix de communication vont en quelques nanosecondes laisser la première impression à l’inconscient de votre public. C’est donc un élément crucial où le hasard n’a pas sa place !
La communication inclusive, que vous connaissez probablement de près ou de loin, concerne aussi bien le texte que les images. Dans cet article, nous allons voir 3 façons d’intégrer cette inclusivité à l’aspect visuel de votre communication.
Mais avant cela, comprenons l’intérêt d’avoir une image de marque inclusive. Une entreprise dite “éco-responsable“ est certes engagée pour la planète, mais aussi pour les humains qui y habitent.
Penser votre image de marque de façon inclusive vous permet :
- d’être en accord avec vos valeurs éthiques
- de toucher le plus grand nombre et donc plus de client·e·s
- d’être au plus proche de votre public cible
- de transmettre visuellement vos engagements sociaux
L’inclusion dans l’image de marque concerne deux choses en particulier :
- L’accessibilité pour tous·tes (accessibilité visuelle)
- La diversité des représentations (genres, âges, races, orientations sexuelles, origines)
Choisir vos couleurs en tant qu’entreprise engagée
S’affranchir des stéréotypes
En premier lieu, laissez de côté les stéréotypes de genre “bleu = garçon ; rose = fille”. Si vous choisissez d’utiliser une de ces deux couleurs, faites-le de façon consciente et avec l’objectif de transmettre des émotions bien choisies en accord avec vos valeurs de marque plutôt qu’avec la volonté de vous adresser à un public féminin ou masculin.
Ensuite, n’ayez pas peur de choisir une autre couleur que le vert pour parler de vos engagements écologiques. Il y a de nombreuses façons d’exprimer vos valeurs au-delà de couleurs aujourd’hui trop stéréotypées, qui risqueraient de vous desservir et de vous faire accuser de greenwashing.
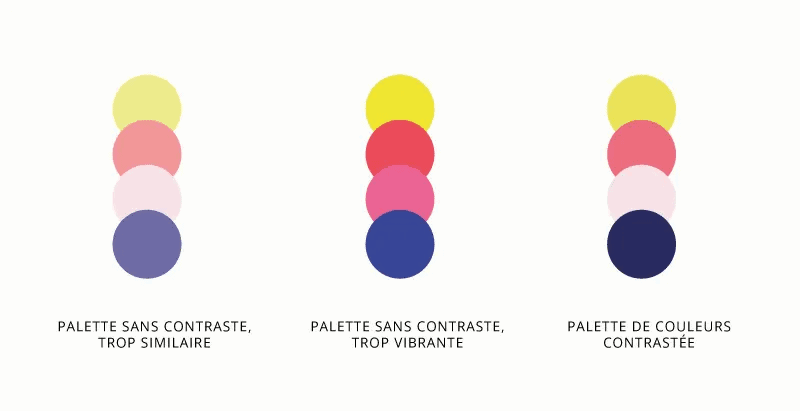
N’oubliez pas que votre palette de couleurs doit être variée et sera composée de plusieurs teintes. C’est l’ensemble de ces teintes et leur interaction les unes avec les autres qui donnera le “ton” de votre univers coloré (et non pas chaque couleur indépendamment les unes des autres).
Une palette de couleurs contrastée pour assurer la lisibilité

Vous n’êtes pas sans savoir que nous avons tous et toutes une vue différente, plus ou moins précise ou altérée. Choisir une palette de couleurs contrastée pour votre marque, c’est-à-dire avec – au minimum – une couleur de fond claire et une couleur de texte foncée, permet d’assurer en partie une bonne lisibilité de vos contenus. Et ainsi de les rendre accessibles. Si votre audience a le moindre effort à fournir pour lire votre contenu, elle passera son chemin et en trouvera un autre, plus accessible. Ce n’est probablement pas ce dont vous avez envie.
Au-delà de l’inclusivité auprès des personnes ayant une déficience visuelle (plus ou moins sévère), vous maximisez également la lecture “tout terrain” sur les appareils numériques, par exemple : dans un environnement ensoleillé, avec un filtre de confort pour les yeux, ou encore en cas de basse luminosité de l’appareil.
Dans ces cas, une palette de couleurs pastel rendra la lecture très difficile. C’est une erreur que je vois souvent sur le web et qui altère fortement la lisibilité – dans ce cas, et comme beaucoup, je passe mon chemin.
À noter que le Dark mode est un cas un peu particulier : vous savez, lorsque l’arrière-plan de la page est noir et le texte en blanc. Ce mode est recommandé pour la lecture lorsque votre environnement extérieur est sombre. Il est important de garder en tête qu’il sera toujours plus difficile de lire un texte clair sur un fond foncé. Veillez donc à bien choisir votre typographie et sa graisse suffisamment épaisse pour optimiser la lecture dans cette configuration.
Comment vérifier le contraste de vos couleurs ?
Il y a 2 options pour évaluer facilement si le contraste des couleurs de votre identité visuelle est suffisant.
La première, c’est de passer votre visuel en noir et blanc pour vérifier que celui-ci est tout aussi lisible. Dans l’exemple 1 ci-dessous, le visuel devient totalement plat et le texte est difficilement discernable. Dans l’exemple 2, on distingue parfaitement le texte.
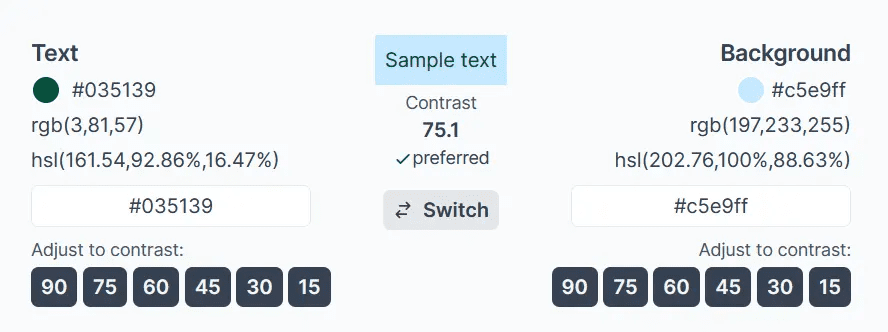
La deuxième option est de se référer au site Cliam Brown Contrast pour vérifier le taux de contraste entre ta couleur de fond et ta couleur de texte.
Un taux de contraste d’au moins 70 est conseillé pour une bonne lisibilité. Néanmoins, la couleur n’est pas le seul paramètre qui impacte la lisibilité de votre communication. En effet, le style et la taille de votre police de caractère rentrent aussi en compte.

S’assurer de la bonne lisibilité de son texte
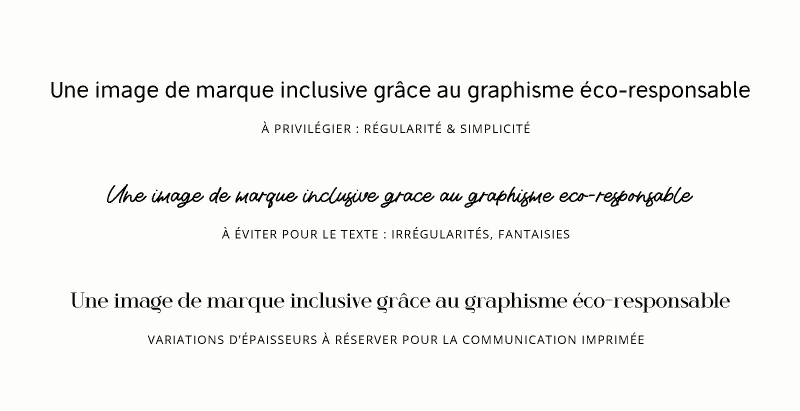
Les polices d’écriture à éviter et à privilégier
Lorsqu’on parle de texte et de lisibilité, on pense tout de suite aux polices de caractère. Bien qu’il soit possible de sortir des sentiers battus pour les titres ou quelques effets de style, il est important de choisir une typographie de texte bien lisible et adaptée au support que vous utilisez.
De façon générale les typographies trop fantaisie sont à éviter. Les typographies manuscrites sont à utiliser avec parcimonie également car elles rendent la lecture longue et difficile. Sur le web, je vous déconseille fortement les typographies à empattements à fort contraste (les petits pieds sur le bout des lettres, avec beaucoup de variations d’épaisseur) car elles sont très désagréables à lire en format numérique. En revanche, la typographie à empattements sera plus adaptée au format imprimé avec beaucoup de texte, comme les magazines.

3 clés pour faciliter la lecture de votre texte
- Alignez autant que possible votre texte à gauche. Vous pouvez, sur exception, centrer vos titres ou courts textes si ceux-ci ne dépassent pas 4 lignes. En effet, un texte centré est beaucoup plus difficile à lire : dans notre culture occidentale, nous lisons un texte de gauche à droite. Pour se repérer, votre œil a besoin de tracer une ligne visuelle droite à tous les débuts de ligne.
- Faites respirer vos éléments en veillant à laisser suffisamment d’espace pour les marges et entre le texte et les images. Cela permettra à votre lectorat de mieux les lire et de ne pas ressentir une sensation d’étouffement ou de confusion désagréable. N’hésitez pas non plus à faire respirer vos paragraphes et à ajouter des mots-clés en gras pour fluidifier la lecture.
- Optez pour une taille de texte ni trop grosse, ni trop petite, en prenant en compte la taille de votre support de communication et la distance de lecture entre le support et la personne. Un texte trop gros est aussi désagréable à lire qu’un texte trop petit.
5 effets de style à éviter pour assurer une lecture confortable
Certains effets de style participent à compliquer la lecture et sont fatigants pour les yeux. Et si vous voulez mon avis, autant les éviter ! Si vous souhaitez offrir une lecture la plus confortable possible à votre lectorat, je vous recommande de vous passer de :
- L’écriture en majuscules : même si elle prend plus de place, il est prouvé qu’elle complique et ralentit la lecture en supprimant la variation des hauteurs des lettres, ce qui rend l’identification des lettres et des mots plus longue pour le cerveau.
- Les ombres portées sur le texte : cela donnera la plupart du temps un effet de flou et apportera de la confusion en brouillant la lecture.
- Les effets “néons” sur le texte : de la même façon que les ombres portées, les effets “néons” ont tendance à flouter les lettres.
- L’animation sur les textes : je vous déconseille le texte animé qui empêche de poser correctement nos repères De plus, nous n’avons pas tous et toutes le même rythme de lecture ! (exception pour le sous-titrage car nous ne pouvons pas nous en passer)
- La superposition texte/image : mal gérée, elle apporte de la confusion et trop d’informations visuelles.
Représenter la diversité dans ses images
Diversifier les représentations
Vous vous souvenez des magazines féminins en 2010 ? Et bien c’est ce que vous devez à tout prix éviter aujourd’hui si vous souhaitez une image de marque inclusive. En 2023, votre public cible attend d’être représenté et inclus tel qu’il est dans votre communication. La course à l’idéal est révolue. Aujourd’hui, les consommateurs et consommatrices veulent s’identifier pleinement aux marques et entreprises.
Veillez donc à inclure des personnes variées à travers les vidéos et photographies que vous choisissez ou que vous réalisez : en variant les âges, genres, morphologies, races, situations de handicap… et à ne pas exclure qui que ce soit.
Où trouver des images inclusives et libres de droit ?
J’apprécie particulièrement le site Pexels, qui convient une très belle collection d’images libres de droit inclusives. Certain·es photographes travaillent particulièrement cette thématique. Il vous suffit d’effectuer vos recherches avec des mots-clés et de parcourir les collections des photographes qui vous plaisent sur votre thématique recherchée. Vous n’aurez sûrement pas de mal à y trouver votre bonheur !
Vous l’aurez compris, il existe de nombreuses façons d’intégrer plus d’inclusivité dans votre communication visuelle. Une image de marque inclusive vous permettra de renforcer vos engagements sociaux, de connecter davantage avec votre audience et de vous adresser à un public plus large en prenant compte leurs difficultés (déficience visuelle, trouble dys, daltonisme, difficulté de concentration…).